Carregar scripts e folhas de estilos CSS usando o lightning web components
Fala pessoal, tudo bem ?
Estou retornando aqui criando conteúdos voltado ao desenvolvimento de Salesforce em geral, e hoje vamos abordar o carregamento de scripts e folhas de estilo (style/css) usando o lwc.
Bem primeiro vamos baixar um arquivo chamado PDF-lib, tu podes fazer isto através deste link, e também criar nosso arquivo style.css para que possamos importar no lwc.
Vou criar um arquivo CSS que contém apenas uma classe chamada blue-text que possui a propriedade color e o valor blue, simples assim.
.blue-text {
color: blue;
}
Bom, com todos estes arquivos preparados, iremos fazer a importação dos mesmos para os recursos estáticos na organização da Salesforce.
Para isso tu deves acessar o ícone de engrenagem, em seguida clicar em Setup, na caixa de busca rápida digite por Static Resources ou ( Recursos estáticos).
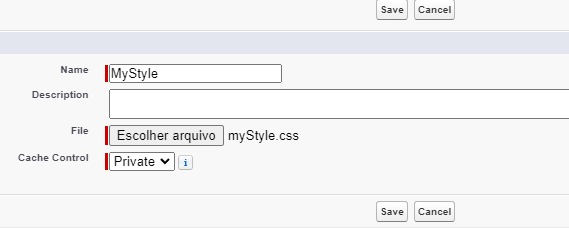
Clique em new (novo), dê um nome para o seu recurso estático, em meu caso será MyStyle e vou carregar o meu arquivo CSS direto do meu computador.

Faço o mesmo processo para o Script de PDF-lib baixado anteriormente com o nome PDFLib
Agora com os arquivos carregados na organização iremos criar um arquivo em lwc chamado loadScriptAndStyle
Faremos a importação do módulo platformResourceLoader, com ele é possível usar os métodos loadScript e loadStyle para carregar nossos recursos.
import { loadScript, loadStyle } from 'lightning/platformResourceLoader’
Logo abaixo faremos a nossa importação dos recursos estáticos.
import PDFLib from '@salesforce/resourceUrl/PDFLib';
import MyStyle from '@salesforce/resourceUrl/MyStyle';
Para que nossos recursos estejam prontos no momento da inicialização do arquivo vou fazer uso do connectedCallback que é um Lifecycle Hooks ( clico de vida ), para saber mais tu podes acessar a documentação clicando aqui.
import { LightningElement } from 'lwc';
import { loadScript, loadStyle } from 'lightning/platformResourceLoader';
import pdfLib from '@salesforce/resourceUrl/PDFLib';
import myStyle from '@salesforce/resourceUrl/MyStyle';
export default class LoadScriptAndStyle extends LightningElement {
connectedCallback(){
Promise.all([
loadScript(this, pdfLib ),
loadStyle(this, myStyle ),
]).then(() => {
console.log(`Arquivos carregados com sucesso!`);
})
}
}
Os métodos loadScript e loadStyle retornam uma promise, por isso estou fazendo uso da Promise.
Há outra maneira também de chamar uma promise. É tornar o connectedCallback em async e escrever da seguinte forma.
async connectedCallback(){
await loadScript(this, pdfLib );
await loadStyle(this, myStyle );
console.log(`Arquivos carregados com sucesso!`);
}
Após tudo ocorrer corretamente um console.log é lançado e então é possível visualizar a o texto Arquivos carregados com sucesso!
Em seguida incluir um texto em uma tag H1 diretamente no arquivo HTML e chamei o classe blue-text definida em nosso CSS MyStyle.
<template>
<div>
<h1 class="blue-text">Meu texto azul </h1>
</div>
</template>
O resultado será um texto na cor azul.
Muitas vezes precisamos fazer uso de bibliotecas externas para auxiliar o novo desenvolvimento ou criar um arquivo CSS para que seja de uso global dentro da organização e entre outras coisas.
É isso, agradeço por tu ter passado por aqui, espero que esse conteúdo tenha te ajudado de alguma forma.